Media elektroniczne ulegają szybkim zmianom i stare recepty szybko przestają działać. Jak powinna wyglądać strona internetowa w 2017 roku, by nasza oferta była widoczna w wyszukiwarkach internetowych i podobała się użytkownikom?
Dostosowanie strony do urządzeń mobilnych

Internet zmienia się i coraz więcej osób ogląda strony internetowe na urządzeniach nie posiadających klawiatury, czyli na tabletach lub smartfonach. Jak część ruchu to ruch mobilny? – w zależności od branży i wieku osób odwiedzających jest to od 30 do 70% ruchu. Im młodsze pokolenie tym większe zainteresowanie przeglądaniem na smartfonie.
Użycie tabletów natomiast rozłożone jest równomiernie po wszystkich grupach wiekowych. Na rynku amerykańskim nasycenie smartfonami jest dużo większe i tam w większości branż ruch mobilny stanowi 50% ruchu i więcej, dlatego tam każda nowa strona internetowa musi być dostosowana do komórek.
Nowa strona Internetowa: RWD?
Istnieją dwie możliwości strony mobilnej. Może to być osobna strona mobilna, która jest niezależna od wersji na komputery stacjonarne. Druga opcja to tak zwany RWD (responsywny czy też elastyczny projekt strony z angielskiego Responsive Web Design). Kod takiej strony jest wyświetlany inaczej na komputerze, a inaczej na telefonie komórkowym, a jeszcze inaczej na tablecie. Twórca strony musi zaplanować rozmieszczenie elementów dla tych wszystkich urządzeń, natomiast treść strony jest tylko w jednej wersji, co w znacznym stopniu ułatwia zarządzanie nią.
W przypadku osobnej wersji mobilnej trzeba pilnować obu wersji strony i przez co dwukrotnie nanosić wszystkie zmiany na stronie. W zasadzie można powiedzieć że dzisiaj cały świat zmierza w kierunku stron elastycznych. Osobne strony mobilne były popularne w czasach, gdy na stronie mobilnej prezentowano użytkownikom telefonów komórkowych tylko szczątkowe informacje i numer telefonu do kontaktu.
Framework Frontend i zgodność z zasadami W3C
Zlecając stronę internetową w 2017 roku warto zwrócić uwagę, aby wykonana ona była w jakimś frameworku HTML. Najpopularniejszy jest Twitter Bootstrap. Taki framework bierze na siebie obsługę urządzeń mobilnych i jest bardzo dobrze przetestowany na różnych urządzeniach. Pisząc kod strony ręcznie twórca nie jest w stanie sprawdzić dokładnie jak strona będzie wyglądać na wszystkich telefonach. Framework natomiast jest bardzo dokładnie przetestowany na różnych urządzeniach. W przypadku pojawienia się zmian na rynku (większa rozdzielczość, nowe formaty ekranu, nowe urządzenia mobilne) wystarczy zaktualizować Framework a nie tworzyć całą stronę od początku.
Każda strona jest napisana oczywiście w kodzie HTML, dawna technologia Flash jest już na wymarciu. Z biegiem czasu traci jednak na znaczeniu zgodność kodu HTML ze standardem W3C i nie ma sensu walidacja kodu HTML strony. Samo zastosowanie frameworku Bootstrap powoduje, że strona nie będzie 100% zgodna ze standardem HTML W3C, ponieważ te standardy nie rozwijają się tak szybko jak urządzenia mobilne i framworki je obsługujące. Również dla wyszukiwarek internetowych zgodność kodu strony z W3C nie ma znaczenia.
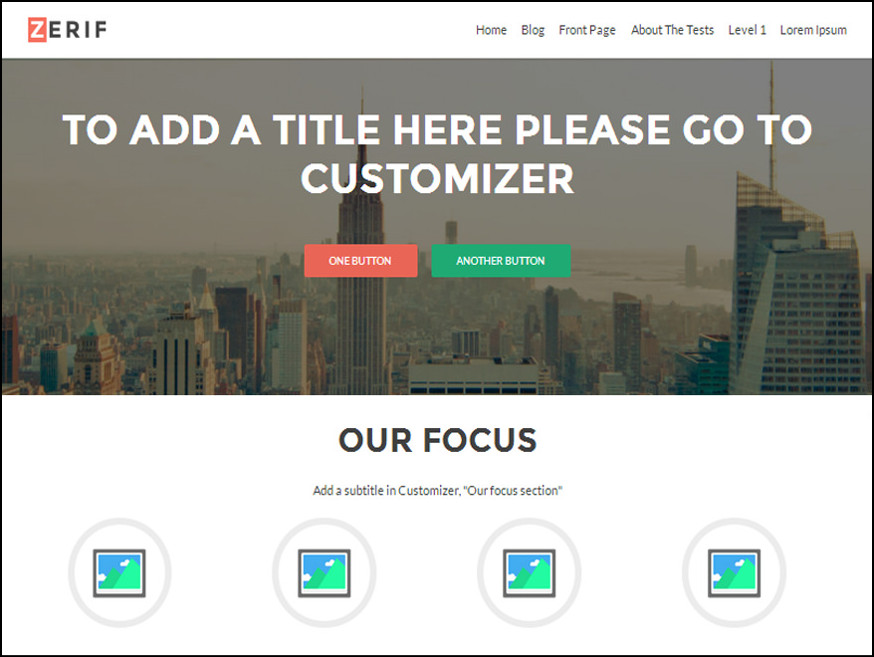
Układ strony i nawigacja

W zasadzie do wyboru jest albo tradycyjne menu i podstrony, albo układ w którym cała strona jest jedną stroną (w branży nazywany wdzięcznie „tasiemcem”). Układ jednej strony jest naturalny na komórki i można go stosować, jeśli bardzo dużą część użytkowników używa smartfonów. Na komputerze stacjonarnym jednak, szczególnie przy dzisiejszym rozmiarze monitora, przy rozdzielczości HD (1900 punktów w poziome lub większej), układ „one page” zmusza użytkownika do niepotrzebnego wysiłku (do przewijania strony w dół).
W praktyce często takie strony są przewijane tylko kawałek lub czytane jest tylko to, jest widoczne od razu na ekranie – warto sobie z tego zdawać sprawę wybierając format „one page”, który jest obecnie bardzo modny. Na przeciętnej stronie ilość przyswojonej przez użytkownika informacji i czas spędzony na stronie jest większy w przypadku tradycyjnego układu z menu i zakładkami, niż przy wersji one page. Nie dotyczy to stron, gdzie najważniejsza jest grafika, a więc galerie zdjęć, strony z projektami wnętrz i tym podobne. Również dla pozycji w wyszukiwarce wybrany układ strony ma znaczenie – „one page” jest nieoptymalny. Można to rozwiązać ale jeśli jest to zrobione źle, może być przyczyną nawet całkowitego braku strony w wyszukiwarce!
Treści na stronie i ilustracje do nich
Artykuły trzeba bogato ilustrować zdjęciami lub nawet filmami. Użytkowników odstrasza duża ilość tekstu do przeczytania, wolą obejrzeć infografikę, zdjęcia na temat artykułu. W dzisiejszej dobie mało który tekst w Internecie jest czytany od początku do końca. Dobrze jest, aby wszystkie ilustracje w artykule były zebrane w galerię i dostępne po kliknięciu – wtedy użytkownik może obejrzeć sobie dokładnie zdjęcia jedno po drugim.
Jeszce parę lat temu modne były pliki do pobrania w postaci załączników pdf lub doc. W 2017 roku nowa strona internetowa nie powinna zawierać dodaktowych plików – użytkownik spodziewa się znaleźć wszystkie informacje bezpośrednio na stronie www. Dodatkowo na komórkach, a także na komputerach stacjonarnych jest czasem problem z otworzeniem załącznika, ponieważ brak jest programu go obsługującego, takiego jak Adobe Reader czy arkusz kalkulacyjny.
Długość tekstów
W zasadzie na pojedynczej stronie może być cały artykuł, dowolna ilość tekstu. Czytelników nie przeraża przewijanie strony w dół, jeżeli tylko znajdują tam interesujące ich treści. Nie ma sensu dzielenie treści na strony o objętości kartki A4, tak jak robiono jeszcze kilka lat temu. Z punktu widzenia optymalizacji pod wyszukiwarkę należy przyjąć zasadę – jeden tekst na jedno słowo kluczowe lub kilka bardzo podobnych słów kluczowych. Tak zoptymalizowana nowa strona internetowa będzie przyjazna wyszukiwarce.
Backend Framework, czyli system zarządzania CMS
Strony w czystym HTML są bardzo rzadkie (takie strony nazywają się stronami statycznymi). Dla własnej wygody należy użyć jakiegoś systemu, ułatwiającego zarządzanie treściami na stronie. Najlepiej jest używać jednego najpopularniejszych systemów tego typu, takich jak WordPress czy Joomla. Systemy te wymagają okresowej aktualizacji, ze względu na wykrywane luki w technologiach internetowych, jest to jednak konieczność w dzisiejszych czasach. Inną opcją są „autorskie” systemy CMS, reklamowane przez niektóre firmy jako „nie wymagające aktualizacji”. Takie rozwiązania są podatne na włamanie bardziej niż WordPress, ze względu na błędy w kodzie tych systemów. CMSy są często pisane po amatorsku, bez profesjonalnego audytu kodu.
Zapraszamy do zapoznania się z ofertą naszej firmy – Firma TAB Studio posiada duże doświadczenie w tworzeniu stron internetowych, przyjaznych zarówno dla użytkowników, jak i dla wyszukiwarek, optymalnych w 2017 roku.

